This explains all settings in the IProperty Gallery settings tab.
Settings Overview
The Intellectual Property Settings dialogs are among the most important for controlling how your website looks and behaves. We will cover the various tabs of the Settings panel in order.

Gallery Settings
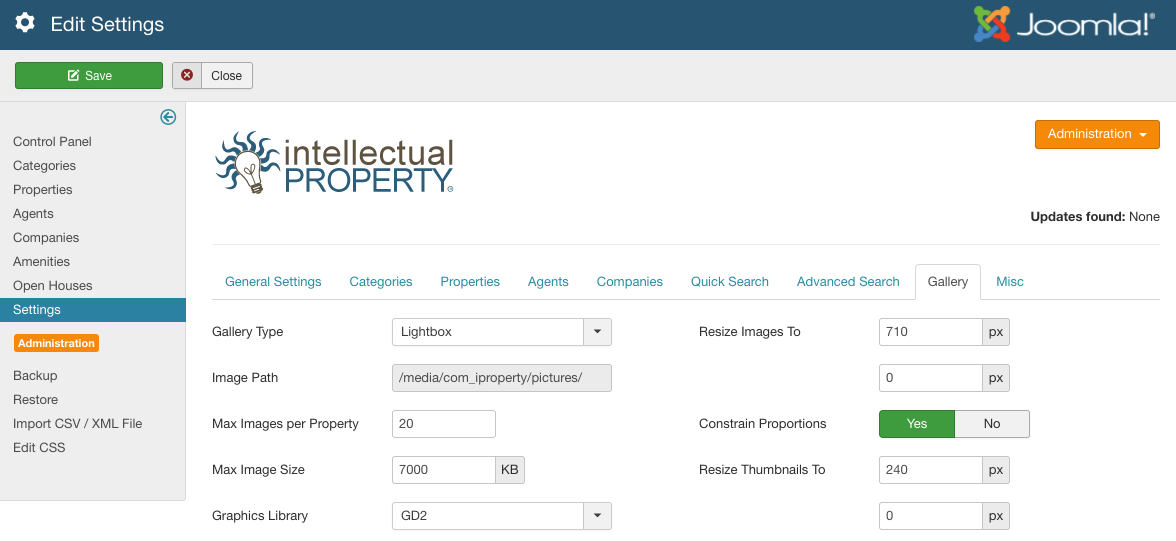
As the name would indicate, Gallery Settings (Figure A) are the basic parameters for the Intellectual Property gallery defaults. They are:
General Gallery Settings
- Gallery Type: Options to choose from different gallery types (used in Property View)
- Image Path: full path from Joomla root for images.
- Max Images Per Property: Maximum number of images allowed to be uploaded per property. Set to 0 to disable limit
- Max Image Size: Maximum image size allowed for upload in KB (2000kb = 2mb)
- Graphics Library: Graphics library to use - GD2 or Imagick
- Use Amazon S3: Use Amazon S3 to store listing images. See Amazon s3 doc
- S3 Bucket Name: The name of the S3 Bucket if you have Use Amazon S3 set to yes
- S3 Access Key: The Access Key S3 AMI User if you have Use Amazon S3 set to yes
- S3 Secret: The Secret for the S3 AMI User if you have Use Amazon S3 set to yes
Optimization Settings
- Resize Images: Set the dimensions and proportions for the uploaded images to be resized to. For example, if your images are all 1500 X 4000 px, define these dimensions to set the size of the “full size” image on your site. These settings will NOT affect remotely hosted images.
- Constrain Proportions: Leave as Yes in most cases, unless you want to force your images to a set height / width. Note this will cause skewing of images, and requires both height and width values to be provided!
- Resize Thumbnails: Set the dimensions for your thumbnail images in your site.
- Thumb Quality: Set the image quality, between 0-100%. In most cases ~80 is adequate. However, if you have very large images you may notice lower quality values.
- Thumb Quality: Set the image quality, between 0-100%. For thumbs, you can usually do with lower values than the fullsize, since the smaller images’ quality won’t be as noticeable.
- Watermark: Show/hide watermark text
- Watermark Text: Text to use to copyright/watermark your images. This text will be added to images after upload and resize to help prevent image theft.
