CSS and Overrides Overview

IProperty gives you the option to edit your css files directly from the admin panel. Please note, while this may be a handy feature in some cases, it may be better to add additional css to your template specific css or copy the IProperty css files into your template to avoid conflicts with future upgrades (explained below).
Editing CSS
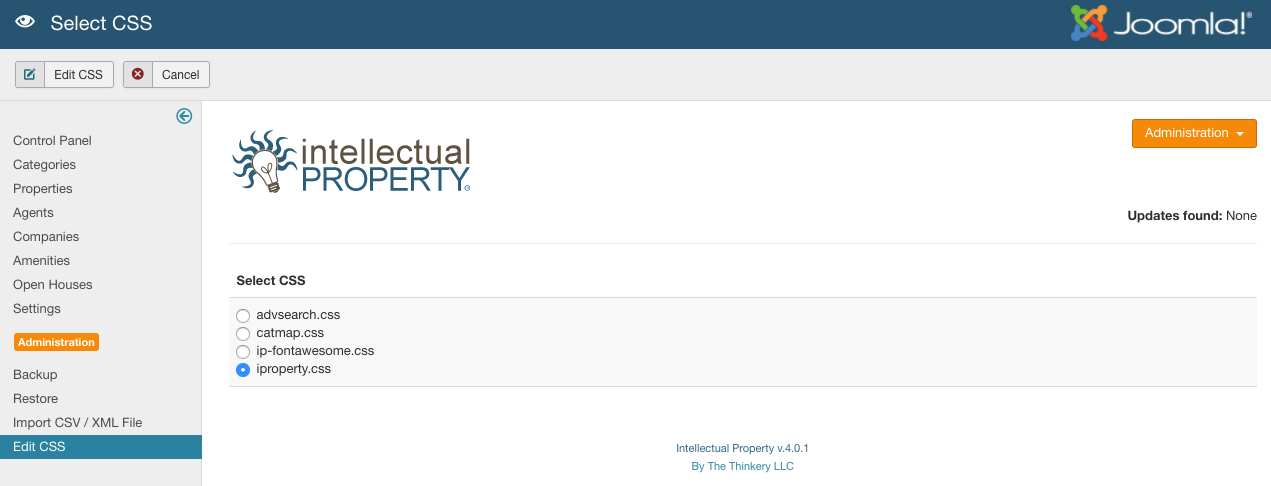
From the IProperty control panel, you can easily edit the core IP CSS files. Click on ‘Administration - Edit CSS’, or select ‘Edit CSS’ from the admin sidebar navigation to begin (Figure B).

You will see several available IProperty CSS files that you can select to edit in a text window. These changes will be picked up by IProperty on its next page load, assuming you don’t have caching enabled. In this case it may be necessary to flush your Joomla and / or browser caches.
Copying CSS to Template
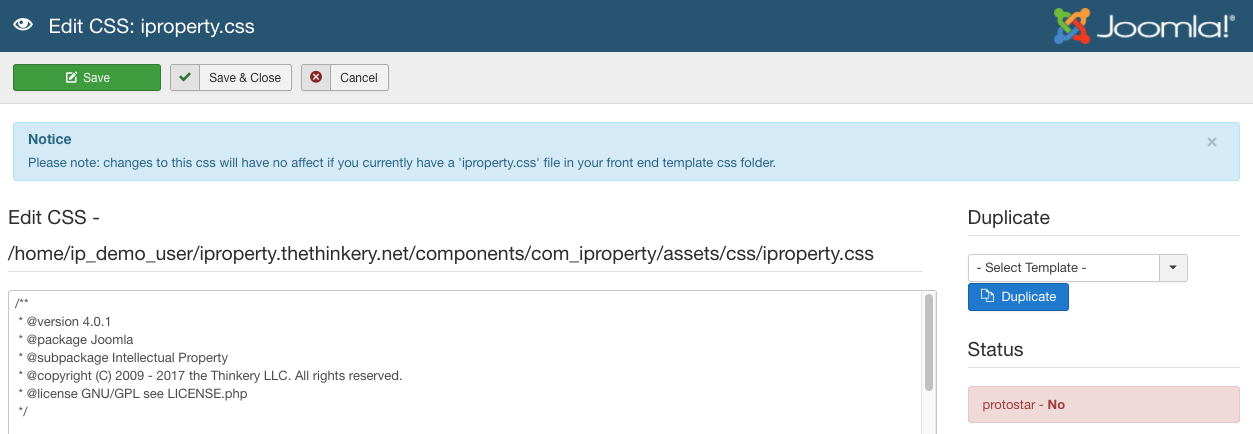
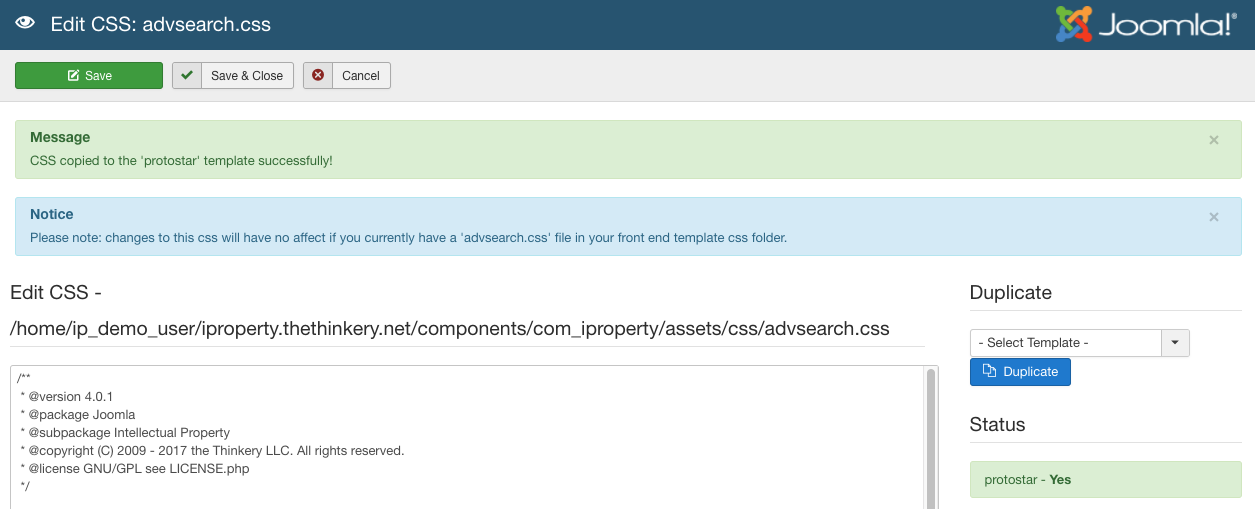
You can copy any of the customized css files to your template directory, where they will be loaded preferentially to the core IProperty css files, in keeping with the methodology of the Joomla template overrides. If you plan to make css edits to IProperty elements, and also plan to update to new versions of IProperty, it’s recommended to copy your css into the templates directory to avoid being wiped out by future updates.

To do this, select your desired template from the ‘Duplicate’ drop down (Figure B) and click the ‘Duplicate’ button. This will copy your file into the template’s css directory and edits can be made via the template files manager. If you have copied the IProperty files to your template, you will be reminded that your changes via the IProperty css edit tool will have no effect.
Creating Template Overrides
IProperty supports template overrides, which means you can easily customize any of the IProperty front end layouts to be styled to suit your template(s). Creating overrides is a safe way to make major edits to IProperty layouts without affecting the core code. You can find more information on overrides here, and if you have questions, our support forums have plenty of information on the subject (you will need to have a valid subscription to access support forums).
It’s important to note that while we attempt to keep code backwards compatible, there may be a time when you update IProperty to a newer version, and find that your custom template overrides break. There’s not much we can do about that, but you will simply need to compare your override files to the component template files to see what could be causing the issue. If this happens, a quick fix would be renaming your templates/{your template}/html/com_iproperty folder to something else to disable overrides and use the core templates.
