CSS and Overrides Overview

Report Card gives you the option to edit your css files directly from the admin panel. Please note, while this may be a handy feature in some cases, it may be better to add additional css to your template specific css or copy the Report Card css files into your template to avoid conflicts with future upgrades.
Editing CSS
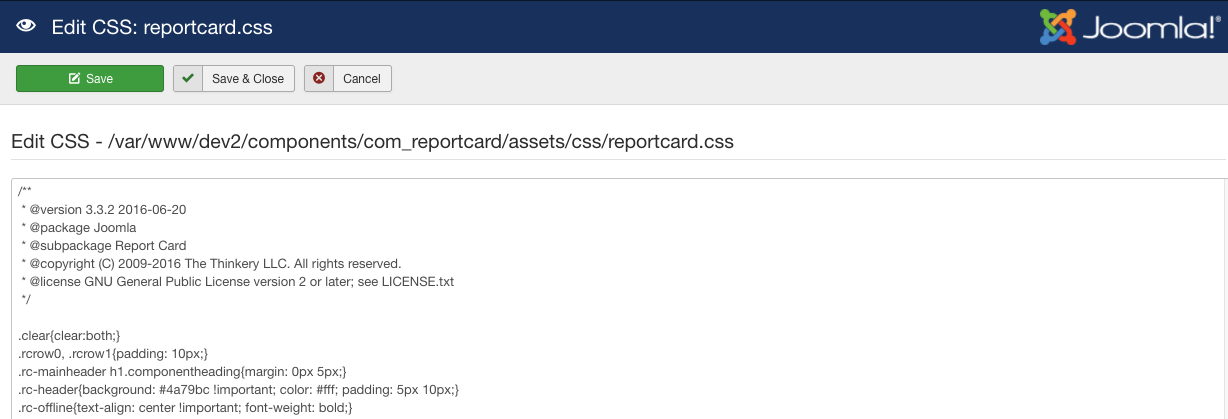
From the Report Card admin categories view, you can easily edit the core CSS files. Click on ‘Edit CSS’ menu from the admin sidebar navigation to begin. When finished with your css updates, click the ‘Save’ tool bar button and you’re done!
Creating Template Overrides
Report Card supports template overrides, which means you can easily customize any of the Report Card front end layouts to be styled to suit your template(s). Creating overrides is a safe way to make major edits to Report Card layouts without affecting the core code. You can find more information on overrides here, and if you have questions, our support forums have plenty of information on the subject (you will need to have a valid subscription to access support forums).
It’s important to note that while we attempt to keep code backwards compatible, there may be a time when you update Report Card to a newer version, and find that your custom template overrides break. There’s not much we can do about that, but you will simply need to compare your override files to the component template files to see what could be causing the issue. If this happens, a quick fix would be renaming your templates/{your template}/html/com_reportcard folder to something else to disable overrides and use the core templates.
